User Control is nothing but executable code which can be reused. When you create a User Control then you can use it with different ASP.NET pages. At the time of adding it with page, it will look like you are adding some outer control but it is part of the page. So, it is basically part of the regular pages and it can be included with multiple pages.
It is just like a server control but it is group of the multiple controls in single frame. The main advantage of the User Control is that it is cachable. It means you can cache whole page as well as only User Control data as per requirement.
So, User Control is a combination of multiple server controls and performs some specific task. It can be used with different page.
Let’s make an application to understand the User Control. I am going to create an ASP.NET application “UserControlDemo”. Here I will add a User Control and use it.
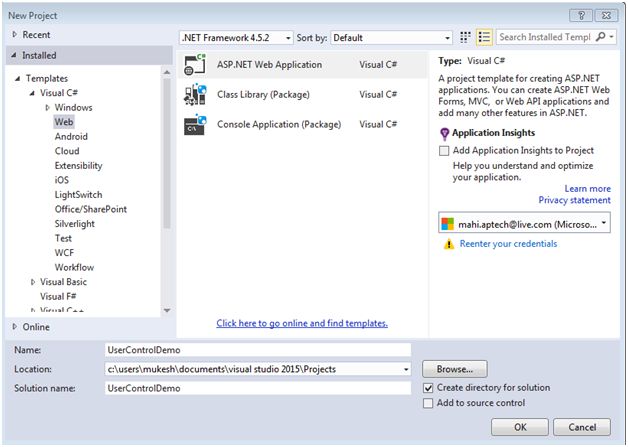
To create a new ASP.NET application, Open Visual Studio and go to File Menu and choose New and then choose Project;
It will open a New Project window, where you can select the type of the project. So, I am going to select Web node and inside that going to choose ASP.NET Web Application.

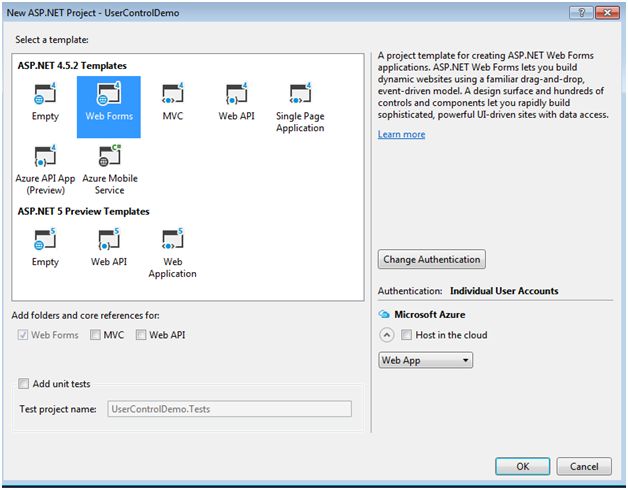
Specify the name of the project “UserControlDemo” and click OK. It will open a New ASP.NET Project where you can define the project type of ASP.NET. From here you need to select Web Forms and click OK.

So, we have added an ASP.NET Web Form application. Now here you can add your user control. Firstly, create a folder in the solution explorer name as “UserControl” where you will add all User Control.
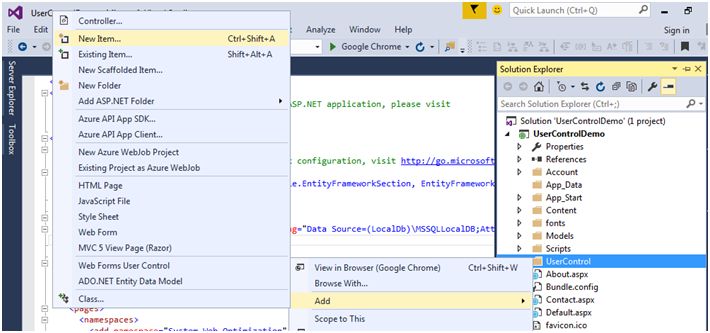
To add a user control, Right click on the User Control folder and choose Add and then choose New Item,

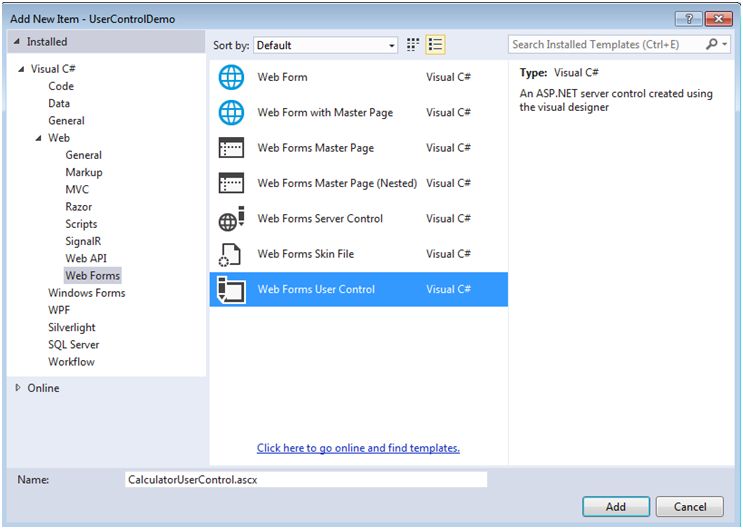
It will open Add New Item dialog window, from here [I am using Visual Studio 2015], you need to choose Web, Web Forms, then Web Forms User Control. For better understanding you can see the following image. Specify the name of the user control as “CalculatorUserControl.ascx”. Actually user control takes .ascx extention.

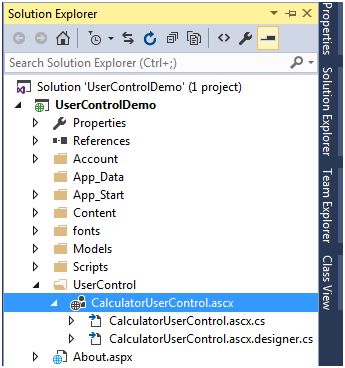
When you click OK, it will add CalculatorUserControl inside the UserControl folder.

It will create a demo code for both user interface and code behind page.
CalculatorUserControl.ascx
It is just like a server control but it is group of the multiple controls in single frame. The main advantage of the User Control is that it is cachable. It means you can cache whole page as well as only User Control data as per requirement.
So, User Control is a combination of multiple server controls and performs some specific task. It can be used with different page.
Let’s make an application to understand the User Control. I am going to create an ASP.NET application “UserControlDemo”. Here I will add a User Control and use it.
To create a new ASP.NET application, Open Visual Studio and go to File Menu and choose New and then choose Project;
It will open a New Project window, where you can select the type of the project. So, I am going to select Web node and inside that going to choose ASP.NET Web Application.

Specify the name of the project “UserControlDemo” and click OK. It will open a New ASP.NET Project where you can define the project type of ASP.NET. From here you need to select Web Forms and click OK.

So, we have added an ASP.NET Web Form application. Now here you can add your user control. Firstly, create a folder in the solution explorer name as “UserControl” where you will add all User Control.
To add a user control, Right click on the User Control folder and choose Add and then choose New Item,

It will open Add New Item dialog window, from here [I am using Visual Studio 2015], you need to choose Web, Web Forms, then Web Forms User Control. For better understanding you can see the following image. Specify the name of the user control as “CalculatorUserControl.ascx”. Actually user control takes .ascx extention.

When you click OK, it will add CalculatorUserControl inside the UserControl folder.

It will create a demo code for both user interface and code behind page.
CalculatorUserControl.ascx
- <%@ Control Language="C#" AutoEventWireup="true" CodeBehind="CalculatorUserControl.ascx.cs" Inherits="UserControlDemo.UserControl.CalculatorUserControl" %>
- using System;
- using System.Collections.Generic;
- using System.Linq;
- using System.Web;
- using System.Web.UI;
- using System.Web.UI.WebControls;
- namespace UserControlDemo.UserControl
- {
- public partial class CalculatorUserControl: System.Web.UI.UserControl
- {
- protected void Page_Load(object sender, EventArgs e)
- {
- }
- }
- }
CalculatorUserControl.ascx
- <%@ Control Language="C#" AutoEventWireup="true" CodeBehind="CalculatorUserControl.ascx.cs" Inherits="UserControlDemo.UserControl.CalculatorUserControl" %>
- <div style="border:5px solid red; padding:5px;">
- <table>
- <tr>
- <td colspan="2">Simple Calculator
- </td>
- </tr>
- <tr>
- <td>Enter First Number :
- </td>
- <td>
- <asp:TextBox runat="server" ID="txtFirstNumber"></asp:TextBox>
- <asp:RequiredFieldValidator runat="server" ID="reqFirstNumber" ErrorMessage="Required" ForeColor="Red" ControlToValidate="txtFirstNumber"></asp:RequiredFieldValidator>
- </td>
- </tr>
- <tr>
- <td>Enter Second Number :
- </td>
- <td>
- <asp:TextBox runat="server" ID="txtSecondNumber"></asp:TextBox>
- <asp:RequiredFieldValidator runat="server" ID="reqSecondNumber" ErrorMessage="Required" ForeColor="Red" ControlToValidate="txtSecondNumber"></asp:RequiredFieldValidator>
- </td>
- </tr>
- <tr>
- <td style="align: center">
- <asp:Button runat="server" ID="btnAdd" Text="Add" OnClick="btnAdd_Click" />
- </td>
- <td>Result :
- <asp:Label runat="server" ID="lblResult" ForeColor="Green"></asp:Label>
- </td>
- </tr>
- </table>
- </div>
- using System;
- using System.Collections.Generic;
- using System.Linq;
- using System.Web;
- using System.Web.UI;
- using System.Web.UI.WebControls;
- namespace UserControlDemo.UserControl
- {
- public partial class CalculatorUserControl: System.Web.UI.UserControl
- {
- protected void Page_Load(object sender, EventArgs e)
- {
- }
- protected void btnAdd_Click(object sender, EventArgs e)
- {
- int num1 = Convert.ToInt32(txtFirstNumber.Text);
- int num2 = Convert.ToInt32(txtSecondNumber.Text);
- int result = num1 + num2;
- lblResult.Text = result.ToString();
- }
- }
- }
TagPrefix
It is a way to keep the multiple user control with same name. Actually it provides the group where you can define your user control with this tag prefix. So, basically it is a namespace where different controls are added but all are in same group.
TagName
It refers to User Control, actually inside every tag prefix, you need to provide the unique name for every User Control. So, TagName is the unique name for your UserControl. For example,
- <asp:TextBox runat="server" ID="txtSecondNumber"></asp:TextBox>
Src
It is nothing but only a path of your User Control. It is source path of User Control.
- Src="~/UserControl/CalculatorUserControl.ascx"

- <%@ Register TagPrefix="usc" TagName="Calculator" Src="~/UserControl/CalculatorUserControl.ascx" %>
- <div>
- <usc:Calculator runat="server" ID="userControlCalculator" />
- </div>

Now it is time to run the project, so press F5 to run the project. It will look like below and here you can see the red box, which is your user control.
So, enter your first number and second number and press to Add. You will get the result inside the result section.

So, you can add this user control with any page which is resided in your project.
No comments:
Post a Comment