Introduction
Master page allows you to create a consistent look and behavior for all the pages in your web applications. Master Page Design is common for all the pages. Master page actually consists of two pieces, the master page itself and one or more content pages. A master page is an ASP.NET file with the extension .master. ContentPlaceholder control, which defines a region on the master page, is where the content pages can plug in page specific content.


Go to File-> New-> Web Site-> Visual C#->ASP.NET Empty Website-> Entry Application Name-> OK.


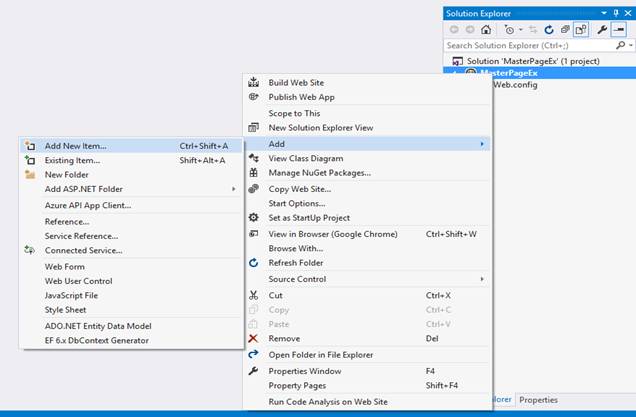
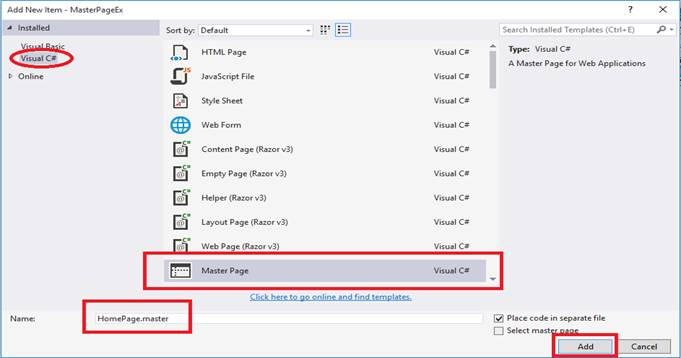
Project name-> Add-> Add New Item->Visual C#-> Master Page->Write Master Page Name-> Add.


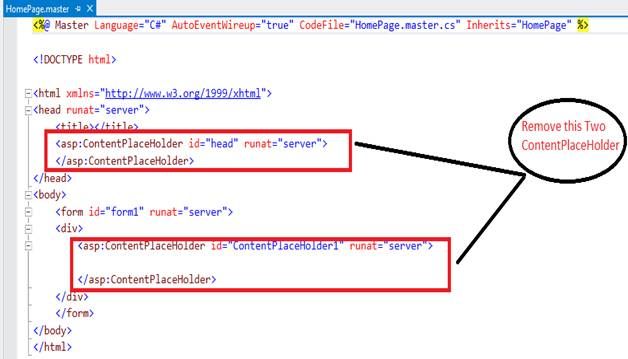
HomePage.master master page is created.

Add HTML code in Homepage.master page, as shown below.
NoteHere, we used contentplaceholder control.
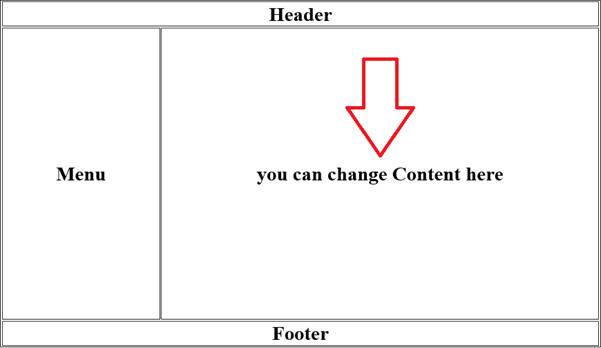
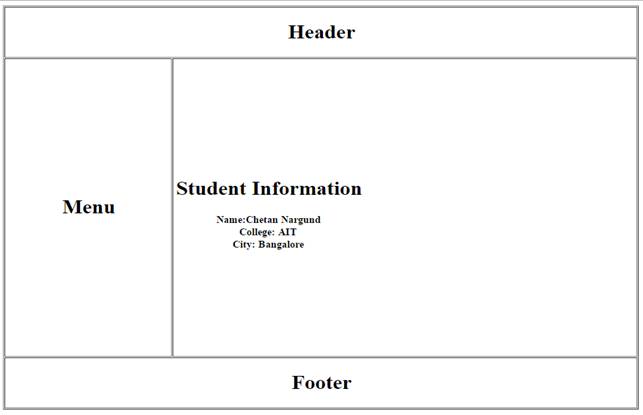
Go to the design mode and you will see the image, as shown below.

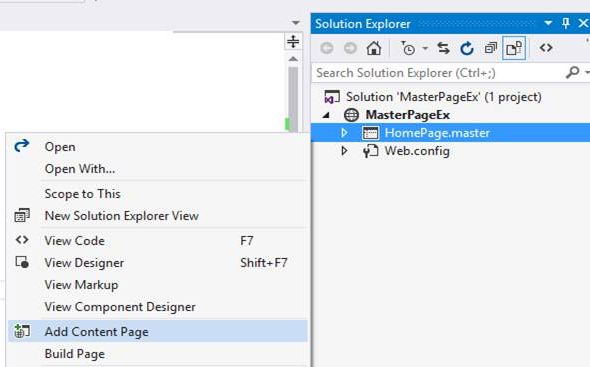
Master Page -> Add Content Page.


Note
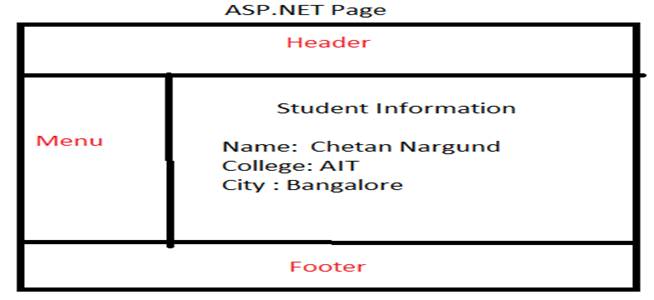
Output

Master page allows you to create a consistent look and behavior for all the pages in your web applications. Master Page Design is common for all the pages. Master page actually consists of two pieces, the master page itself and one or more content pages. A master page is an ASP.NET file with the extension .master. ContentPlaceholder control, which defines a region on the master page, is where the content pages can plug in page specific content.
Important points about master pages
- The @ Master directive defines it as a master page.
- ContentPlaceHolder control is only available for master pages.
- ASP.NET page that uses master pages is called content pages.
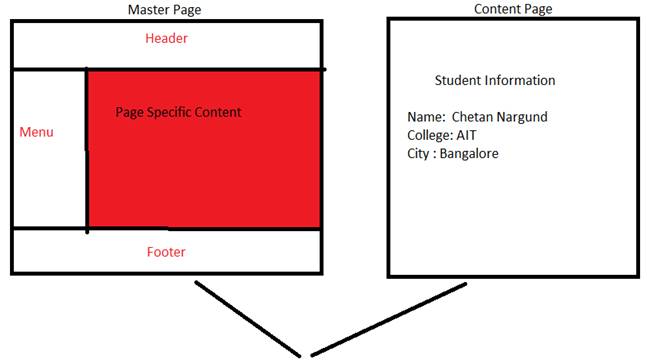
- Master page - Content page relationship, let's look at the picture given below.


Step 1
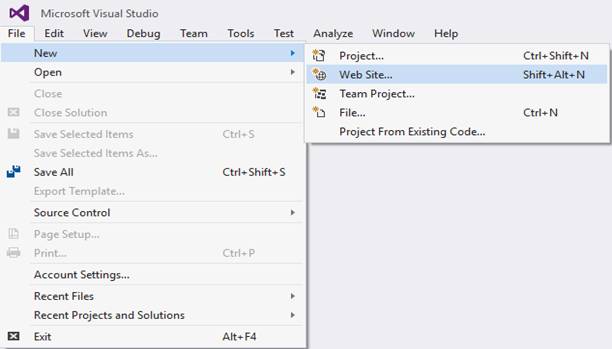
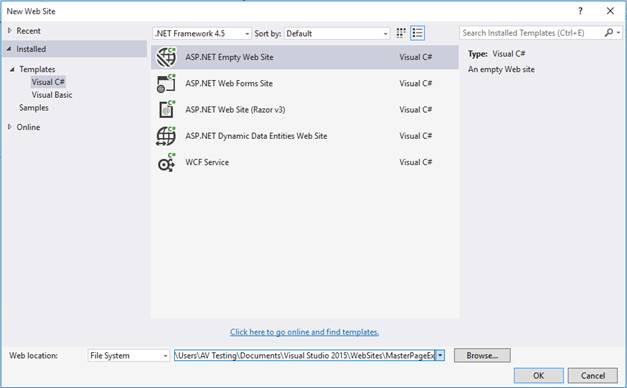
Create new project in Visual Studio 2015
Go to File-> New-> Web Site-> Visual C#->ASP.NET Empty Website-> Entry Application Name-> OK.


Step 2
Create Master Page
Project name-> Add-> Add New Item->Visual C#-> Master Page->Write Master Page Name-> Add.


HomePage.master master page is created.

Add HTML code in Homepage.master page, as shown below.
NoteHere, we used contentplaceholder control.
- <%@ Master Language="C#" AutoEventWireup="true" CodeFile="HomePage.master.cs" Inherits="HomePage" %>
- <!DOCTYPE html>
- <html xmlns="http://www.w3.org/1999/xhtml"> head runat="server">
- <title></title>
- </head>
- <body>
- <form id="form1" runat="server">
- <div>
- <table border="1">
- <tr>
- <td colspan="2" style="text-align: center">
- <h1>Header</h1>
- </td>
- </tr>
- <tr>
- <td style="text-align: center; height: 480px; width: 250px">
- <h1>Menu</h1>
- </td>
- <td style="text-align: center; height: 480px; width: 700px">
- <asp:ContentPlaceHolder ID="MainContentPlaceHolder1" runat="server">
- <h1>you can change Content here</h1>
- </asp:ContentPlaceHolder>
- </td>
- </tr>
- <tr>
- <td colspan="2" style="text-align: center">
- <h1>Footer</h1>
- </td>
- </tr>
- </table>
- </div>
- </form>
- </body>
- </html>

Step 3
Adding the Content Pages to Master Page
Master Page -> Add Content Page.


Note
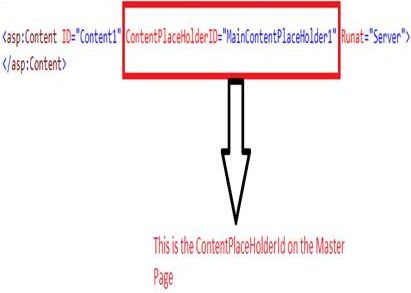
- write your code inside Content Placeholder.See the below code.
- <%@ Page Title="" Language="C#" MasterPageFile="~/HomePage.master" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default" %> < asp: Content ID = "Content1"
- ContentPlaceHolderID = "MainContentPlaceHolder1"
- runat = "Server" > < table > < tr > < th > < h1 > Student Information < /h1> < /th> < /tr> < tr > < td > < b > Name: Chetan Nargund < /b> </td > < /tr> < tr > < td > < b > College: AIT < /b> </td > < /tr> < tr > < td > < b > City: Bangalore < /b></td > < /tr> < /table> < /asp:Content>

No comments:
Post a Comment